数据恢复>服务器数据恢复环境:
某公司的一台NetApp某型号存储;
几十块磁盘组建两组存储池,两组存储池互为镜像;
存储池划分卷并映射到ESXI作为数据存储使用,卷内有数百台虚拟机。
服务器故障:
管理员操作失误导致卷丢失,卷内虚拟机无法访问。管理员对该NetApp存储进行检查后尝试恢复数据但是没有成功。
数据恢复>服务器数据恢复过程:
1、为防止可能对原始磁盘内的原始数据造成二次破坏,首先将故障NetApp存储中的所有磁盘以只读方式进行镜像备份。
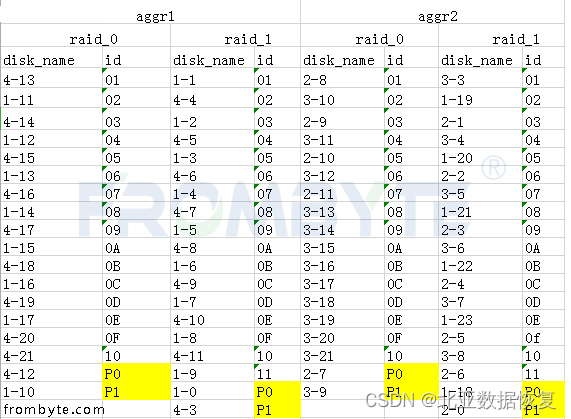
2、分析故障NetApp存储中磁盘阵列的底层数据,根据底层数据元信息确定磁盘阵列中每块磁盘的盘序及功能(数据/校验),确定无离线盘,无需校验信息,剔除掉校验盘。
3、NetApp存储使用的文件系统为WAFL,本案例中的NetApp存储的文件系统采用了高版本模式。填写好配置文件,使用北亚自主研发的NetApp解析程序进行解析。

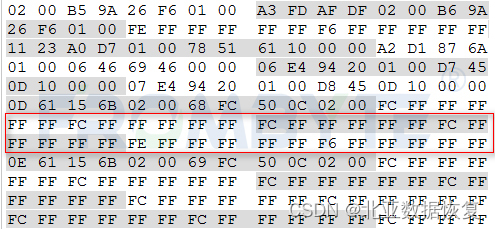
4、提取完数据后,由北亚企安数据恢复工程师对提取数据进行文件自检验,检验文件数据过程中发现数据文件异常。进行二次分析后发现部分数据块由于指针异常被填充。
此类指针在以往的案例中从未遇见过,没有现成的数据恢复方案可解决这个问题,只能将该case移交给北亚企安非常规业务技术攻关小组进行技术攻关。
5、非常规业务技术攻关小组分析&测试后得出结论:此类指针为压缩占用标志,并给出了解压算法。
6、北亚企安数据恢复工程师根据解压算法编写数据解压程序,对提取数据进行解压验证。在解压过程中对出现的异常情况进行调整,不断完善解压算法,最终完成了解压程序的编写,经过验证确认程序完整可用。
7、使用解压程序解压后的虚拟机VMDK可正常解析,解析&导出文件。将提取的文件样本移交给用户检验,经过用户方工程师的反复检验后一切正常。
8、北亚企安数据恢复工程师继续调整数据提取程序,并添加目录块解析模块以及解压模块,提取故障NetApp存储卷内所有文件,进行批量数据恢复操作。
数据验证:
待所有数据提取完成后,将数据迁移到用户存储中进行验证,经过数据恢复工程师和客户方工程师的反复验证,确认数据完整可用,本次数据恢复工作完成。